Reduce Webflow Bandwidth by 50% with Simple Asset Optimization
Discover how optimizing just one asset reduced our Webflow bandwidth from 1.3GB to 654MB. We'll show you the exact steps to optimize your Webflow site's bandwidth usage while maintaining performance and design quality.
If you’re using Webflow, you’ve probably encountered the bandwidth challenge. I’ve seen countless discussions about Webflow’s bandwidth pricing, and while it wasn’t even the reason, I built Flowdrive, it turns out we accidentally solved one of the biggest pain points for Webflow users.
The Growing Bandwidth Challenge
Webflow is an incredibly powerful platform for building beautiful, responsive websites. However, as your site grows and attracts more visitors, bandwidth costs can become a significant concern. Just recently, a Webflow user shared their experience:
“We’ve used Webflow for a few years for our production company website. While the design capabilities are outstanding, we just learned we’re over their bandwidth limit for 2 months, forcing an unexpected plan upgrade with no clear cost breakdown.” - Reddit User
This isn’t an isolated case. As sites become more media-rich with high-quality images and videos, bandwidth usage can quickly spiral, leading to unexpected costs and forced plan upgrades.
An Accidental Solution
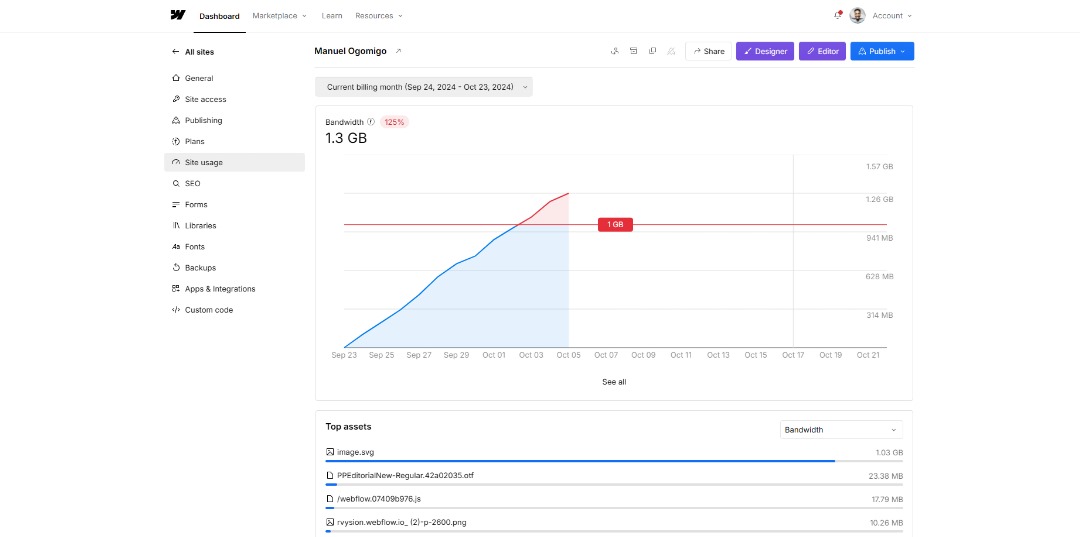
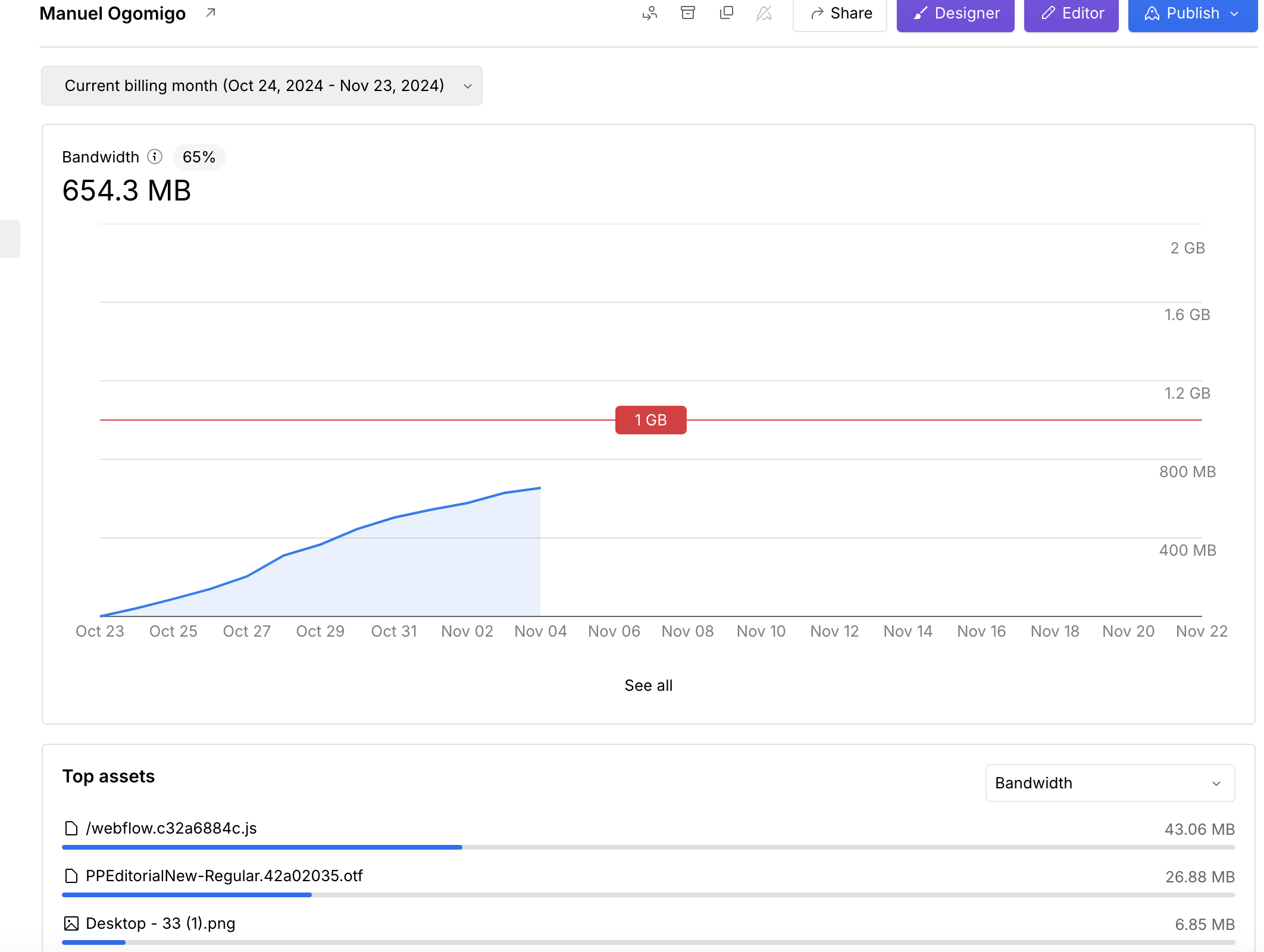
While developing Flowdrive, we discovered something interesting during our testing. By optimizing just a single asset (Image.svg), we saw a dramatic reduction in bandwidth usage - from 1.3GB to 654MB. This wasn’t even our primary goal, but the impact was impossible to ignore.
[Before/After Screenshots showing bandwidth reduction]


The Simple Four-Step Solution
Here’s the straightforward process that achieved these results:
-
Install Flowdrive app on Webflow
- Quick installation process
- No technical expertise required
- Seamless integration with your existing setup
-
Transfer existing assets to Flowdrive
- Simple asset selection interface
- Bulk transfer options available
- Automatic optimization during transfer
-
One Click replace all assets
- Automated replacement process
- Maintains all your existing layouts
- No manual URL updates needed
-
Publish your site
- Quick publication process
- No downtime during transition
Understanding the Impact
The results speak for themselves:
- Bandwidth reduced by nearly 50%
- Achieved with just one asset optimization
- Immediate impact on usage metrics
- No compromise on image quality
- Maintained site performance
- Srcset added to images
Best Practices for Implementation
When implementing this solution, consider:
-
Start with largest assets first
- Identify your highest-bandwidth assets
- Focus on frequently accessed content
- Prioritize media-heavy pages
-
Monitor your results
- Track bandwidth usage before and after
- Document savings for each optimized asset
- Use these metrics to plan further optimizations
-
Maintain optimization
- Set up workflows for new content
- Regular optimization checks
- Keep track of bandwidth trends
Looking Forward
Here’s the key takeaway: Webflow is an amazing tool. The solution isn’t to migrate away from it, but rather to optimize your usage. With tools like Flowdrive, you can maintain all the benefits of Webflow’s powerful platform while keeping your bandwidth costs under control.
The bandwidth challenge shouldn’t force you to compromise on your site’s quality or consider migration to a different platform. Simple optimization strategies can make a significant difference, as we’ve demonstrated with our 50% reduction from a single asset optimization.
Ready to Optimize?
If you’re facing similar bandwidth challenges with your Webflow site, you don’t need to make drastic changes. Start with optimizing your largest assets and see the impact for yourself. The process is straightforward, and the results are immediate.
Remember: great web design shouldn’t be held back by bandwidth constraints. With the right optimization strategy, you can continue creating outstanding websites on Webflow while keeping your costs predictable and manageable.
